모바일 프로그래밍/안드로이드
[Android] RecyclerView 가변높이 지정하기
창굴이
2019. 12. 20. 15:32
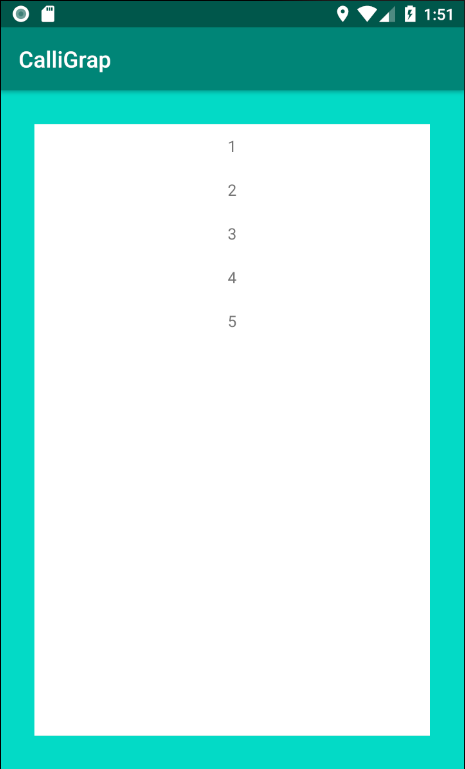
RecyclerView 의 높이를 layout_height="0dp" 으로 지정할 경우
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/design_default_color_secondary">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_margin="30dp"
android:background="@color/white"
app:layout_constraintVertical_bias="0"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>결과


첫 번째 이미지와 같이 아이템 수가 적을 경우에도 해당 영역을 차지하고 있다.
RecyclerView 의 아이템 갯수에 따라 RecyclerView 의 높이를 가변적으로 변하게 해주고 싶어서
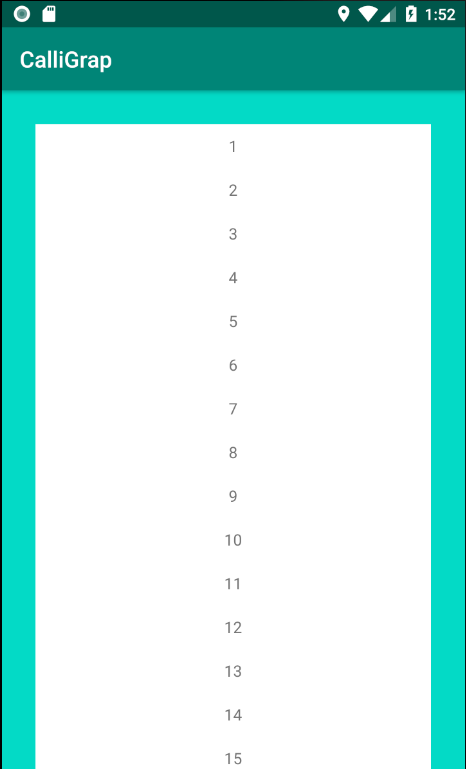
아래 코드와 같이 recyclerView를 layout_height="wrap_content"로 할 경우에는
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/design_default_color_secondary">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:background="@color/white"
app:layout_constraintVertical_bias="0"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>결과


첫 번째 이미지와 같이 아이템의 높이에 따라 RecyclerView 의 높이가 가변적으로 변하지만 아이템 갯수가 많아져 높이가 화면을
초과해버리면 layout_margin 이 무시되어 화면을 넘어가버린다.
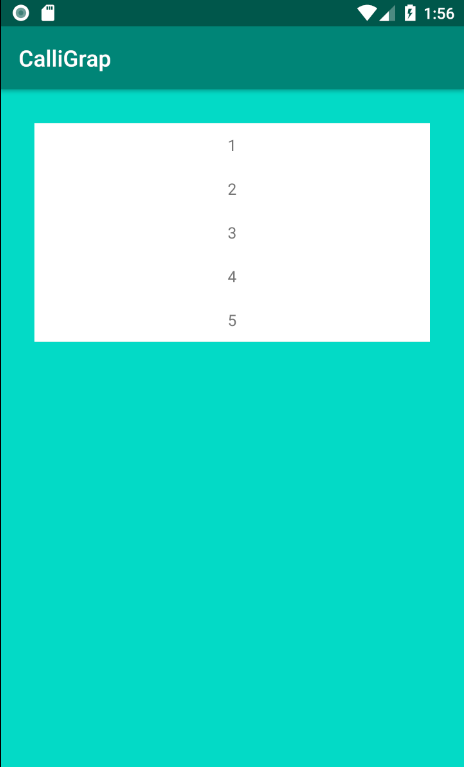
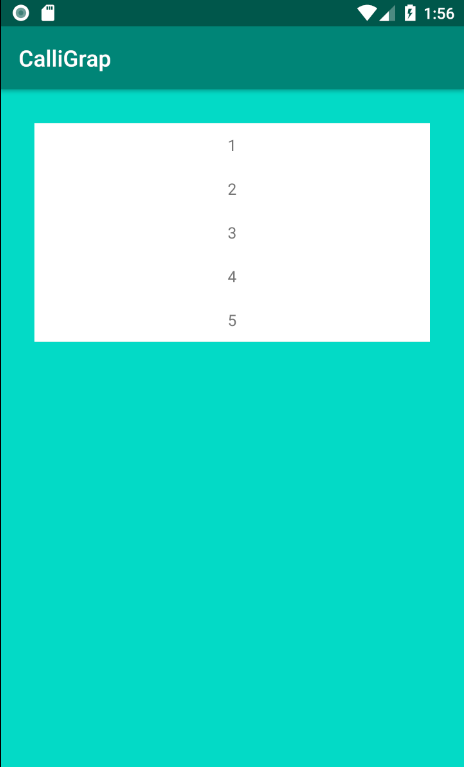
하지만 아래의 코드와 같이 layout_constrainedHeight="true" 를 설정하게 되면
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/design_default_color_secondary">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:background="@color/white"
app:layout_constraintVertical_bias="0"
app:layout_constrainedHeight="true"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>결과


다음과 같이 아이템의 갯수에 따라 가변적인 크기로 늘어나고 아이템의 갯수가 많아져서 지정한 영역을 초과하는 높이가 되어도 화면을 넘어가지 않게 된다.